| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- extraParams
- ViewModel
- 코드프로그래머스
- 명시적외래키
- JavaScript
- EFCore
- React
- 상속
- lazy loading
- vscode
- intellij
- .net
- extjs
- mac
- JSON
- minimalAPI
- error
- Store
- a604mu
- ORM
- 스냅잘찍음
- Request
- LINQ
- scanner
- cpu불안들어옴
- c#
- Config
- dbContext
- wifi안됨
- c#코딩의기술실전편
- Today
- Total
ejyoo's 개발 노트
Select 태그로 왼쪽 오른쪽 이동하는 코드 만들기 본문
JavaScript 내 Select 태그를 사용하여
왼쪽과 오른쪽으로 옵션을 이동하는 코드를 만들고자 합니다.
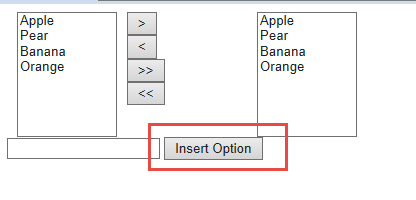
결과는 아래와 같습니다.
(혹시 제가 작성한 코드와 다른 알고리즘을 갖고 계시다면 공유해주시면 감사하겠습니다!)
(반복되는 코드를 줄일 시간이 없어서 눈에 보이는 것만 코드를 줄였습니다.)
Select 태그로 만든 왼쪽 오른쪽 이동하는 폼은 아래의 사진과 같습니다.

왼쪽의 목록에서 옵션을 선택(다중선택가능) 후 '>'를 선택하면 오른쪽으로 이동
반대로 오른쪽 목록에서 옵션을 선택 후 '<' 를 선택하면 왼쪽으로 이동하고
'>>'와 '<<'는 전체 이동입니다.
하단의 Insert Option은 왼쪽 목록에 옵션을 추가하는 기능입니다.
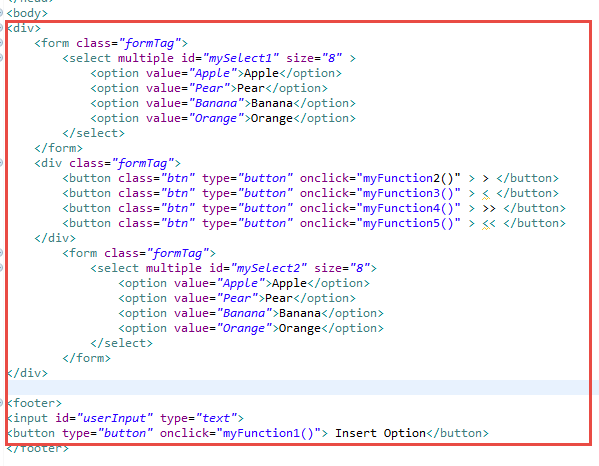
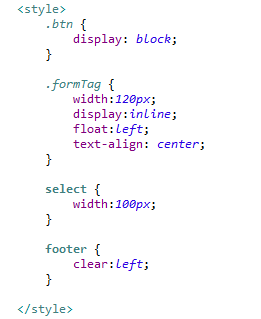
먼저 폼 영역과 style 태그는 아래와 같습니다.


먼저 Insert Option을 클릭하면 왼쪽 영역에 옵션을 추가하는 코드입니다.

먼저 왼쪽의 셀렉트 객체를 가져와서 변수에 저장합니다.
또 왼쪽의 셀렉트 객체에 추가할 사용자의 입력값을 가져옵니다.
셀렉트에 옵션을 추가하는 것은 다른 버튼에도 존재하여 중복기능이므로 함수를 따로 생성하여 호출하였습니다.
셀렉트에 옵션을 추가할 때, 옵션값과 옵션을 추가할 객체를 담아 호출하게 됩니다.

셀렉트에 옵션을 추가하는 코드입니다.
createElement를 통해 제가 생성하고자 하는 태그는 option으로 설정하였습니다.
해당 함수 호출 시 옵션값과 옵션이 실제로 들어갈 객체가 파라미터로 넘어옵니다.
저는 옵션에 들어갈 텍스트 내용과 값에 사용자가 입력한 값을 넣어주었습니다.
마지막으로 옵션이 들어갈 셀렉트 객체에 제가 설정한 값들을 넣어줍니다.

다음은 왼쪽 또는 오른쪽 목록에서 옵션을 선택(다중선택)한 뒤 버튼을 클릭하면
반대쪽으로 이동하는 코드입니다.
여기에서 중요한것은 셀렉트 객체 안에 있는 옵션들이 선택되었는지 선택되지 않았는지 먼저 판별할 수 있으야 합니다.
또 선택되었는지 여부에 따라 왼쪽목록에서는 제거하고 오른쪽목록에서 추가하는 작업을 수행해야 합니다.
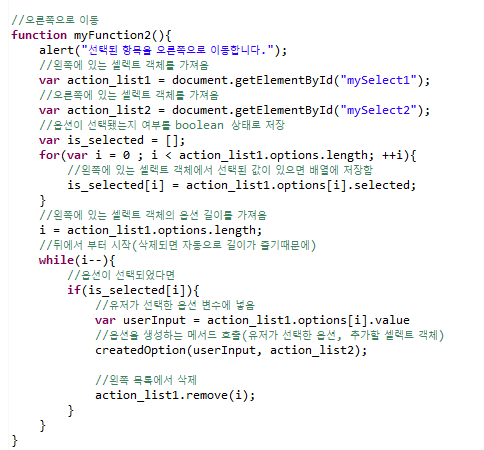
코드를 먼저 보도록 하겠습니다.

위의 코드는 왼쪽에서 오른쪽으로 이동하는 코드입니다.
일단 필요한 셀렉트 객체는 왼쪽 오른쪽 모두 필요하므로 각각 객체를 가져옵니다.
그 다음
셀렉트에서 옵션이 선택되었는지 확인해야 하므로 배열을 따로 생성합니다.
셀렉트.옵션.selected 코드를 사용하면 옵션이 선택되었는지 되지 않았는지 boolean 값으로 주게 됩니다.
이 작업이 완료되면
이제 왼쪽에서 값은 삭제하고 오른쪽에 값을 추가해야됩니다.
왼쪽 셀렉트 내 옵션만큼 반복을 하여
옵션이 선택되었다면
선택된 옵션을 오른쪽 셀렉트 객체에 추가해주어야 하며,
그 다음 왼쪽 객체에 있는 옵션을 삭제합니다.
오른쪽에서 왼쪽으로 이동하는 코드도 방식은 동일합니다.

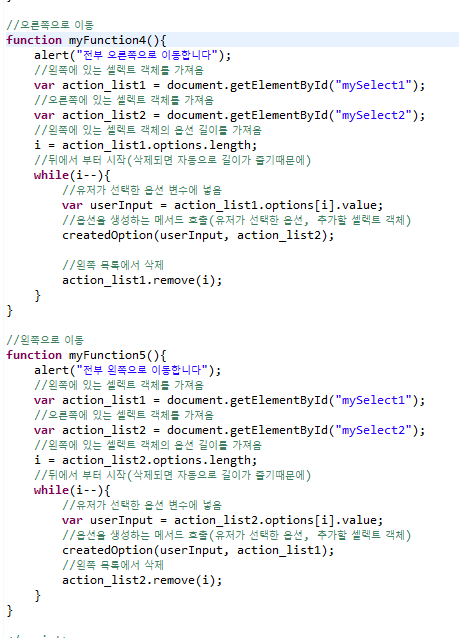
다음은 전체이동입니다.
알고리즘은 위의 코드들과 동일하나, 다만 빠진것은 옵션이 셀렉트 되었는지 여부를 판단할 이유가 없습니다.
따라서 위의 코드에서 셀렉트여부를 판단하는 코드만 제거하여 로직을 완성하였습니다.

'FrontEnd > HTML, CSS' 카테고리의 다른 글
| [JavaScript] select Option 선택된 인덱스 값 추출하기 (0) | 2021.03.22 |
|---|---|
| 가위바위보 게임 만들기 (0) | 2021.03.19 |
| location : assign(url), replace(url) (0) | 2021.03.18 |
| JavaScript '==' '==='의 차이 (0) | 2021.03.15 |
| HTML 태그 Style (0) | 2021.03.09 |




