| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- extjs
- lazy loading
- minimalAPI
- c#
- Config
- dbContext
- 스냅잘찍음
- scanner
- ORM
- JavaScript
- wifi안됨
- Request
- .net
- ViewModel
- EFCore
- extraParams
- JSON
- LINQ
- 명시적외래키
- vscode
- cpu불안들어옴
- React
- mac
- 코드프로그래머스
- Store
- 상속
- c#코딩의기술실전편
- intellij
- error
- a604mu
- Today
- Total
ejyoo's 개발 노트
가위바위보 게임 만들기 본문
가위바위보 게임을 만들어 보려고 합니다.
게임은 다음과 같습니다.
컴퓨터는 가위 바위 보 중 랜덤의 값을 가지게 됩니다.
사용자는 가위 바위 보 중 입력을 한 뒤 대결! 버튼을 클릭하여 게임을 시작합니다.
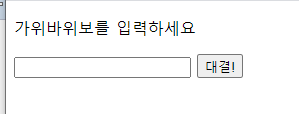
게임 폼은 아래와 같이 구성하였습니다.


여기서 확인해야 할 것은
대결 버튼을 클릭하면 각자 낸 값에 대한 이미지를 출력하게 됩니다.
코드를 살펴보겠습니다.
먼저 폼 구성입니다.

input과 button은 프로그램 실행 시 사용자가 처음 보게 되는 화면입니다.
그 아래 div 태그들은 값을 넣지않아 실제 화면에는 이 요소들이 존재하지만
없는 것 처럼 보일 뿐 입니다.
사용자가 대결 버튼을 클릭하면
id=user, id=com 에 이미지가 삽입되고 id=result에 결과가 추가됩니다.
JS를 살펴보겠습니다.
일단 이미지를 삽입하려면 해당하는 요소의 위치가 존재해야 합니다.
따라서 유저이미지 영역과 컴퓨터 이미지 영역에 해당하는 div 객체를 가져옵니다.

이미지를 출력하기 위해서는 가위 바위 보 이미지가 필요한데요.
저는 왼쪽 오른쪽 손목을 유지하고 있는 가위 바위 보 2세트를 준비하였습니다.
가위 바위 보 2 세트에 해당하는 이미지를 출력해야하기 때문에
이미지 이름을 가지고 있는 배열을 각각 생성해주었습니다.

컴퓨터, 사용자의 가위바위보를 비교할 때, 인덱스로 비교할 것이기 때문에 배열로 만들었습니다.

다음으로 사용자가 입력한 텍스트를 가져오고 (결과 출력용)
그에 해당하는 인덱스 값을 추출합니다.
컴퓨터 같은 경우, 랜덤값을 돌려 인덱스 값을 추출하고
그 인덱스 값에 해당하는 값을 저장합니다.
코드는 아래와 같습니다.

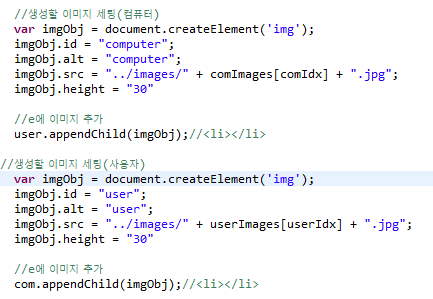
다음은 사용자와 컴퓨터가 낸 가위 바위 보 중 해당하는 이미지를 생성하는 코드입니다.
createElement를 사용하여 img 태그를 생성하고
id와 alert 는 computer, user로 각각 설정하였습니다.
이미지 경로는 이미지 세팅을 위한 이미지 제목으로 이루어진 배열에서 값을 추출하여 저장하였습니다.
마지막으로 div 태그 user,com 에 설정한 이미지를 추가합니다.
코드는 아래와 같습니다.

아래는 가위바위보 비교 로직입니다.
인덱스로 비교하였기 때문에, 텍스트로 비교하는 것 보다는 간결한 코드 구성을 가질 수 있습니다.
출력은 중복 코드가 많아 메시지를 따로 빼서 구현해야하나, 시간 관계상 생략하였습니다.
코드는 아래와 같습니다.

'FrontEnd > HTML, CSS' 카테고리의 다른 글
| JQuery - $("요소").text() 와 $("요소").html() (0) | 2021.03.26 |
|---|---|
| [JavaScript] select Option 선택된 인덱스 값 추출하기 (0) | 2021.03.22 |
| Select 태그로 왼쪽 오른쪽 이동하는 코드 만들기 (0) | 2021.03.19 |
| location : assign(url), replace(url) (0) | 2021.03.18 |
| JavaScript '==' '==='의 차이 (0) | 2021.03.15 |




