Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Store
- .net
- extjs
- React
- LINQ
- EFCore
- Request
- dbContext
- JavaScript
- ORM
- 명시적외래키
- minimalAPI
- 상속
- JSON
- cpu불안들어옴
- mac
- error
- lazy loading
- a604mu
- 스냅잘찍음
- vscode
- wifi안됨
- intellij
- scanner
- extraParams
- ViewModel
- c#
- Config
- c#코딩의기술실전편
- 코드프로그래머스
Archives
- Today
- Total
ejyoo's 개발 노트
셀렉터(너무 어려웡...) 본문
www.w3schools.com/jquery/tryit.asp?filename=tryjquery_sel_nthchild
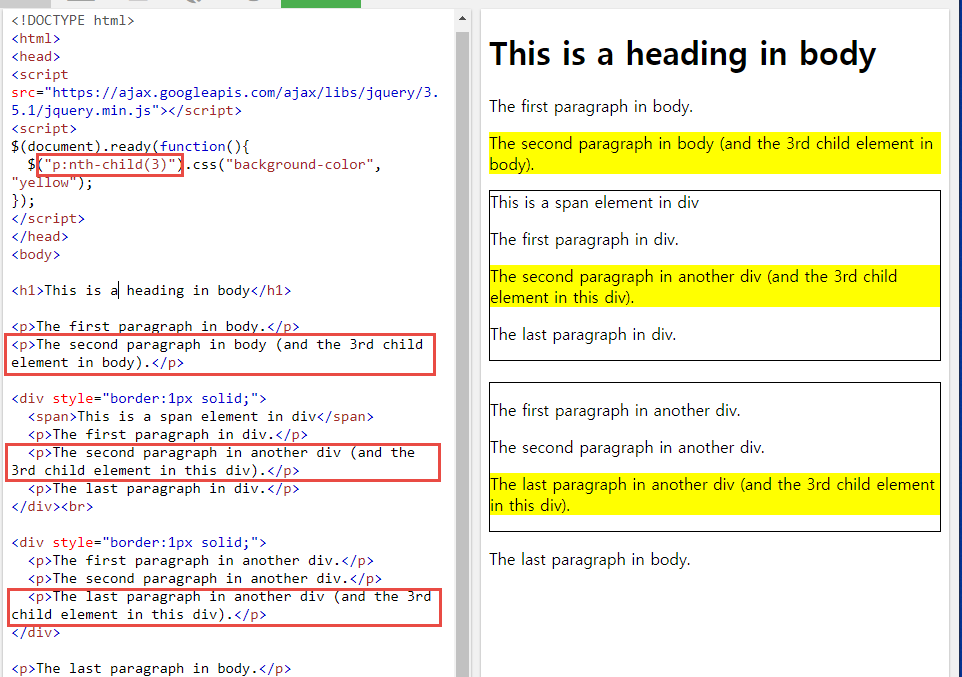
Tryit Editor v3.6
$(document).ready(function(){ $("p:nth-child(3)").css("background-color", "yellow"); }); This is a heading in body The first paragraph in body. The second paragraph in body (and the 3rd child element in body). This is a span element in div The first paragr
www.w3schools.com
$(document).ready(function(){
$("div p:nth-of-type(2)").css("background-color", "yellow");
});
www.w3schools.com/jquery/sel_nthchild.asp
jQuery :nth-child() Selector
jQuery :nth-child() Selector ❮ jQuery Selectors Example Select each
element that is the third child of its parent: $("p:nth-child(3)") Try it Yourself » Definition and Usage The :nth-child(n) selector selects all elements that are the nth child, reg
www.w3schools.com
$(document).ready(function(){
$("p:nth-child(3)").css("background-color", "yellow");
});
'FrontEnd > HTML, CSS' 카테고리의 다른 글
| 웹에 JS 반영이 잘 안될 때 파라미터 추가 (0) | 2021.04.15 |
|---|---|
| 파일로 html 파일 열었을 때 console 오류 (0) | 2021.04.06 |
| JQuery - $("요소").text() 와 $("요소").html() (0) | 2021.03.26 |
| [JavaScript] select Option 선택된 인덱스 값 추출하기 (0) | 2021.03.22 |
| 가위바위보 게임 만들기 (0) | 2021.03.19 |




