Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- LINQ
- 명시적외래키
- Config
- React
- vscode
- Request
- minimalAPI
- mac
- Store
- 코드프로그래머스
- a604mu
- dbContext
- .net
- 상속
- wifi안됨
- lazy loading
- extraParams
- c#
- cpu불안들어옴
- intellij
- extjs
- EFCore
- JSON
- error
- c#코딩의기술실전편
- ViewModel
- 스냅잘찍음
- ORM
- JavaScript
- scanner
Archives
- Today
- Total
ejyoo's 개발 노트
Classic 앱 생성하기 본문
ExtJS에서는 2개의 앱 종류가 있다. (Modern, Classic)
앱 생성 시 어떤 앱 종류로 만들 지 선택할 수 있다. (Modern, Classic, 둘다)
현재 나는 Classic 앱을 생성할 것이므로 VSCode에 TERMINAL 을 열어 앱을 생성한다.
* 터미널 열기
Ctrl + J // 터미널 열기
* 앱 생성할 폴더 위치로 이동하기
cd 폴더경로
* Classic 앱 생성하기
-ext 패키지명 ./폴더명
현재위치에 패키지명으로 앱을 생성하고 폴더에 넣겠다. 라는 뜻
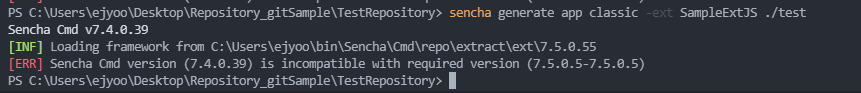
sencha generate app classic -ext EunjiClassic ./EunjiClassic
만약 아래 오류가 나오면 Sencha CMD 버전 업그레이드 할 것

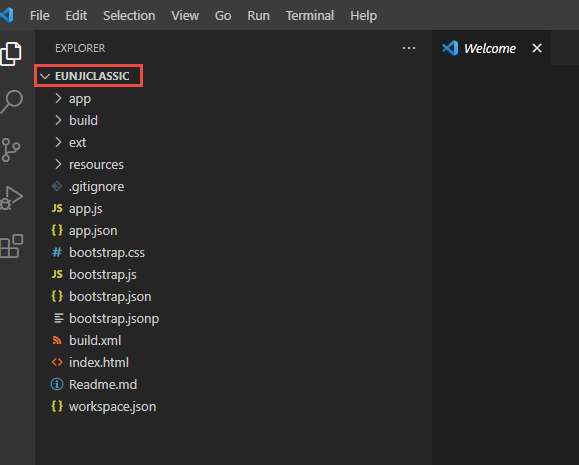
앱 생성 결과는 아래와 같음.

generate 명령어 실행 시 senchaCMD 버전과 sencha 버전이 맞는지 확인해야 함.
senchaCMD 버전이 상위이고 sencha 버전이 하위인 경우 generate 명령어 실행 시 오류가 발생하여 app이 생성되지 않음.
버전이 맞지 않는경우 아래 코드를 실행한 뒤 다시 앱을 생성할 것
sencha upgrade
* VS CODE에서 열기
Ctrl + K,O //폴더 열기
* 앱 구동
sencha app watchhttp://localhost:1841/
'FrontEnd > Ext' 카테고리의 다른 글
| 상속 (0) | 2021.10.05 |
|---|---|
| 생성자 초기화 (0) | 2021.10.05 |
| ExtJS 라이브러리 종류 (0) | 2021.10.05 |
| Classic APP 기본 파일 분석 (0) | 2021.09.08 |
| Sencha 기본 앱 구동하기 (0) | 2021.09.06 |


