| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- minimalAPI
- mac
- 코드프로그래머스
- c#
- React
- 상속
- LINQ
- 스냅잘찍음
- 명시적외래키
- scanner
- EFCore
- extraParams
- c#코딩의기술실전편
- error
- cpu불안들어옴
- extjs
- intellij
- JavaScript
- ORM
- .net
- ViewModel
- Config
- lazy loading
- dbContext
- vscode
- Request
- Store
- wifi안됨
- a604mu
- JSON
- Today
- Total
ejyoo's 개발 노트
Classic APP 기본 파일 분석 본문
* Main.js
(View)
Ext.define 이라는 문법으로 메인 경로 지정

메인 뷰 그리드 선택 시 메시지 창 발생과 좌측 탭 클릭 이벤트를 가져오는 부분

* MainModel.js
데이터 저장소임 (ViewModel)
ViewModel을 상속받아서 구현
해당 경로에 대한 alias 설정

* MainController.js
함수 정의하는 곳 (Controller)

* View에 ViewModel과 Controller 를 정의
MainModel.js와 MainController.js 에서 alias로 정의한 것이
viewmodel.main, controller.main 이므로 아래와 같이 설정되어 있음.
(참고 : viewmodel의 'M'은 대문자로 표기 => 소문자로 하면 에러남)

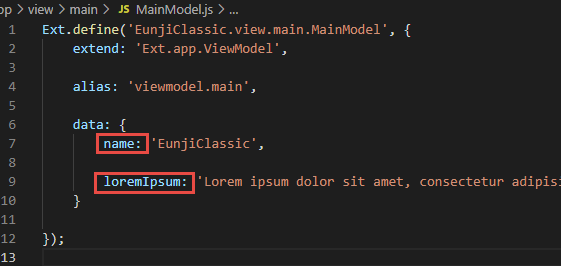
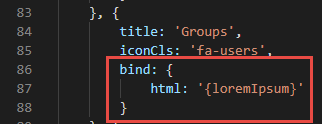
* ViewModel에서 설정한 'data' 속성의 여러 키값 바인딩
MainModel.js 내 구성된 'data' 속성의 키 값

사용 위치




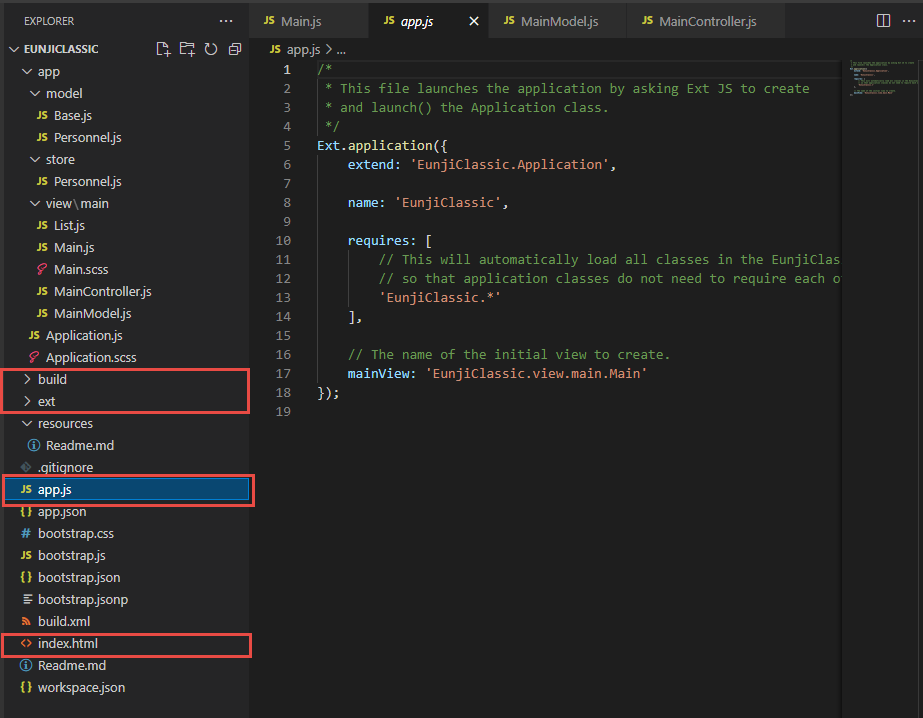
* 앱 파일 분석
build : 압축파일 생성되는 곳
ext : sencha 자체 파일들
app.js : 앱 시작 위치
index.html : 앱 처음 구동 시 로드되는 곳

* app.json 앱 설정 정보
theme : 테마 변경

requires : 패키지 가져올때 사용 (보통 공통모듈 쓸 때 사용)
classpath : 특정 폴더에 있는 파일을 불러올 때 사용

* 프로젝트 빌드
sencha app build빌드 과정 끝날 시
해당 앱의 build 폴더 내 Production이라는 폴더가 생성되고
빌드 과정의 결과물이 Production 폴더 내에 생성됨.

빌드는 앱이아니라 압축된 실행파일로서 웹에서 띄워야 함.
http://localhost:1841/build/ // 실행 시 디렉토리가 노출됨.(개발용일때만 사용)
http://localhost:1841/build/production/앱명/빌드의 목적 : 운영환경에 맞는 어떤 파일 구조를 만들기 위한 방법
파일의 용량, 개수를 줄이기 위함.
빌드전의 파일수와 용량이 빌드 후의 파일수와 다르고 빌드 후의 파일 용량이 더 작음
build > production > EunjiClassic > app.js 열어보면
코딩한 데이터가 다 들어있음
app.js 가 빌드의 결정체라고 봐도 됨.

빌드 시 시스템 친화적으로 app.js 의 결과가 한줄로 표시되는데
빌드 시 아래의 명령어를 추가하면 개발자 친화적으로 빌드된다.
sencha app build -c testing
'FrontEnd > Ext' 카테고리의 다른 글
| 상속 (0) | 2021.10.05 |
|---|---|
| 생성자 초기화 (0) | 2021.10.05 |
| ExtJS 라이브러리 종류 (0) | 2021.10.05 |
| Classic 앱 생성하기 (3) | 2021.09.08 |
| Sencha 기본 앱 구동하기 (0) | 2021.09.06 |


