| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- extjs
- EFCore
- 스냅잘찍음
- 라도무스dvd
- Request
- React
- 코드프로그래머스
- LINQ
- dbContext
- c#
- Store
- JavaScript
- extraParams
- error
- ViewModel
- scanner
- lazy loading
- 에스가든스냅
- minimalAPI
- JSON
- mac
- vscode
- 명시적외래키
- c#코딩의기술실전편
- intellij
- 대전본식영상
- ORM
- Config
- 상속
- .net
- Today
- Total
목록분류 전체보기 (315)
ejyoo's 개발 노트
 [VSCode][Mac] Maven 설정
[VSCode][Mac] Maven 설정
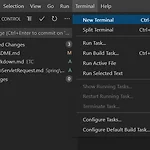
VSCode에서 Command + J 하여 터미널 연 뒤 메이븐 설치 brew install maven 메이븐 한번 더 설치한 뒤, 이 문구가 뜨면, 설치가 완료된 것임
 Mac - VSCode cmd 창에서 git commit 과 push 하는 법
Mac - VSCode cmd 창에서 git commit 과 push 하는 법
원래는 소스 코드를 수정한 뒤, GUI 툴에서 git commit 과 push 를 했는데, 이런 간단한 작업같은 경우, cmd에서 하는게 더 좋을 것 같아서 자료를 찾아보았다. 맥 환경에서 터미널 열기 command + J 스테이지에 올리기 git add . // 수정이 있는 모든 파일을 스테이지 올림 git add [특정 파일명] // 특정 파일만 스테이지 올림 커밋하기 git commit -m [커밋메시지] 원격 저장소에 푸시하기 git puth [원격저장소명] [브랜치명] 특별히 생성한 브랜치가 없는경우 master에 푸시 git push origin main
보호되어 있는 글입니다.
 제어 컴포넌트와 비제어 컴포넌트의차이
제어 컴포넌트와 비제어 컴포넌트의차이
React 폼 요소 다루는 방법 React 에서 폼 요소를 다루는 방법에는 제어 컴포넌트, 비제어 컴포넌트 두 가지 접근법이 있다. 제어/비제어 컴포넌트의 사전적 의미 이 둘의 사전적 의미는 아래와 같다. 1) 제어 컴포넌트 (Controlled Component) : React 에서 값을 제어하는 컴포넌트. 폼 요소의 상태를 React의 state로 관리하고, 값을 변경하기 위해서 이벤트 핸들러를 사용한다. 2) 비제어 컴포넌트 (UnControlled Component) : DOM 자체에 데이터를 저장하고 있고, 값을 직접 DOM 으로부터 가져옴. 'ref'를 사용하여 접근한다. 이 사전적 의미만으로 와닿지 않기에 각 컴포넌트의 자세한 내용과 그에 대한 예제를 살펴본다. 제어 컴포넌트 위에서 언급했듯..
EF Core 쿼리를 작성한 뒤 클라이언트로 객체를 뿌렸는데, 객체 안에 데이터가 없어서 왜 없는지 알기 위해 EF Core 쿼리에 대해 조사를 하여 정리하려고 한다. 먼저 EF Core 쿼리를 실행하려면 아래의 절차가 존재해야 한다. 1) 쿼리생성 2) 쿼리실행 내가 지금 문제되었던 것은 쿼리를 생성만 하고 실행을 하지 않아서 발생한 것이였다. 예를 살펴보자. var resultData = context.A; context.B; 위의 코드의 경우 resultData는 A 테이블의 모든 데이터를 포함하는 쿼리를 나타낸다. 하지만 이 쿼리는 실행되지 않는다. 쿼리의 결과로 실제 데이터를 가져오려면 ToList(), ToArray(), Single(), First() 등의 메서드를 사용해야 한다. var r..
 [VS-Code] 설치하면 좋은 Extention
[VS-Code] 설치하면 좋은 Extention
1. Korean Language Pack for Visual Studio Code 한국어 확장팩 2. Better Comments 작성한 코드에 대한 코멘트를 인간 친화적으로 표시 3. Color Highlight 색상코드에 대해 바로 표시해줌. 4. GitHub Theme 깃헙 테마 5. Material Icon Theme 확장자에 따라서 이쁜 아이콘 제공 6. Git Graph 소스트리 같은 Git Window GUI 툴 같은 기능을 제공하는 Extention 윈도우를 왔다갔다 하기 번거로운 경우 설치 7. Git History 8. GitLens - Git supercharged 깃 커밋 로그 표시 9. GitHub Pull Requests and Issues 깃에서 풀이나 리퀘스트 이슈 있을 때..
자료조사 이유 EF Core DbContext를 조회할 때, 따로 조회했음에도 불구하고 참조관계가 설정되어있다면 자동으로 붙어서 결과가 출력되었다. 이 원리가 무엇이고 내부에서 어떤 규칙으로 인해 이러한 결과가 나오게 되었는지 궁금해져서 조사를 통해 현상을 정리하고자 한다. 현상에 대한 정의 먼저 현상에 대한 정의는 아래와 같다 1. A, B 테이블이 있다. 2. A는 부모테이블 B는 자식테이블로 B는 A를 참조하고 있다. var aData = Context.AEntity.Where(x => x.IsValid).ToList(); Context.BEntity.Where(x => x.IsValid).ToList(); 이와 같이 DbContext에서 A 테이블과 B 테이블을 따로 조회했을 때 aData에 B테..
EF Core 에서 DBContext를 사용하여 데이터를 조회할 때, 아래의 경우가 있다. 1) 조인하여 한번에 조회 2) 따로 따로 조회 3) DbContext로 각각 접근하여 조회 위의 방법을 통해서 데이터를 조회하게 되는데, EF Core의 어떤 기준에 의해 저런 방법을 사용하여 데이터를 조회하는지 궁금하여 정리를 해보았다. EF Core (Entity Framework Core)에서 데이터를 로딩하는 방식에는 크게 세가지 방법이 있다. 1. 지연로딩 (Lazy Loading) 2. 즉시 로딩 (Eager Loading) 3. 명시적 로딩 (Explicit Loading) 1. 지연 로딩 (Lazy Loading) 지연로딩은 연관된 엔터티나 컬렉션에 처음 접근할 때 실제 데이터가 로드되는 방식이다...
 닷넷코어의 인증과 인가
닷넷코어의 인증과 인가
지난시간 회고 * API 만들고 스웨거 API 뷰어로 보기 -- * 실제 DB 연동 - appsetting 설정 * 도커 설치 - 이미지 다운 - 컨테이너 올리고 - 도커돌리기 - db 서버 실행 * 도커 설정 docker 관련 yml * docker compose up -d : 백그라운드에서 설정된 도커 정보를 실행하겠다. * postman 으로 만든 api를 실행시켜 테스트 한다 / 또는 swagger -- ** front 와 연동할 login api를 만듬 // login api app.MapGet("/login", (HttpContext context) => { return true; }); * 닷넷 빌드 및 닷넷 런 하여 실행 * postman에서 주소 입력하고 실행 * *인증위한 쿠키 설정 *..
C# 의 Minimal API 는 .NET 6.0의 기능으로 API 엔트포인트를 만들 때 필요한 준비 작업을 최소화하고 개발자의 생산성을 향상 시키는 것을 목표로 한다. 주로 작은 서비스나 단일 페이지 애플리케이션 (Single Page Application, SPA) 나 마이크로 서비스 아키텍처에서 사용된다. C#의 Minimal API 는 주요 핵심 개념이 있다. 1. 익명 람다(Lambda) 함수 Minimal API 는 익명 람다 함수를 사용하여 API 끝점(endpoints) 를 정의하고 이로인해 간결하게 API 를 작성할 수 있다. 이러한 함수는 일반적으로 app.Map[HTTP 메소드]의 형태로 작성된다. 예를 들어, HTTP GET 요청을 처리하는 API 끝점은 app.MapGet 함수를 ..
